本文介绍在设计器中修改控件的方法。
修改控件的方法
修改内容会应用到多个控件,修改控件方法:选中控件,当控件显示为下图所示状时,即为选中态。此时可单击设置状按钮,将弹出右侧设置面板;也可右键单击控件设置层级,对齐方式等。
-
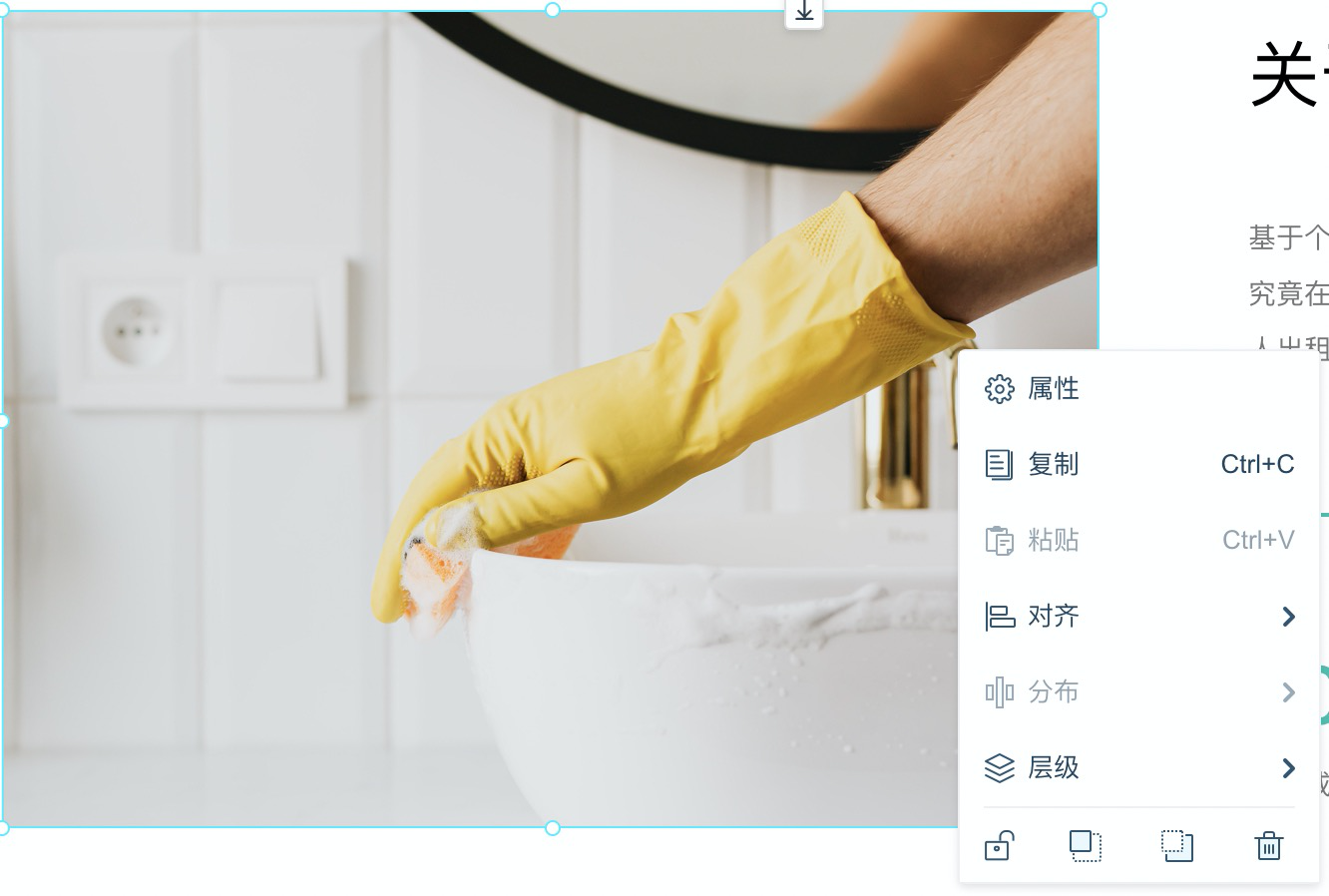
右键快捷设置:鼠标右键单击某一控件,将弹出下图所示弹框。单击属性会弹出快速设置面板,单击对齐可设置对齐方式,选中多个组件时,单击分布,可设置分布方式,单击层级可调整层级。

按住键盘的Ctrl或command键,同时鼠标逐个单击选中,即可选中多个组件。
-
快速设置面板:单击设置,可弹出快速设置面板,用于设置当前组件的样式、数据、动效、排列。

-
样式:一般是像PPT一样的调整阴影、格式等样式。
-
数据:可添加或更改数据、设置数据跳转链接及数据打开方式。
-
交互:可设计控件内部动效。
-
动效:可设置控件整体动效。
-
排列:可设置尺寸和位置。
-
控件指南表
修改内容时,需要用到各个控件,下表为控件名称-作用-指南表,便于您快速了解并使用控件。
|
控件名称 |
控件作用 |
指南 |
|
控件名称 |
控件作用 |
指南 |
|
文本 |
文本控件主要包括标题及段落,可用文字描述内容。 |
|
|
图片 |
图片控件主要包括圆形图片及方形图片,可用图片描述内容。 |
|
|
图文组合 |
图文组合控件由设计师设计,用图片、文字组合而成,可用图文组合控件快捷设计一个模块。 |
|
|
排版类控件(线条、全屏排版) |
排版类控件主要包括线条及全屏排版控件,使用此类控件,可划分模块区域,使页面结构更清晰。 |
|
|
布局类控件(容器、自适应布局、标签布局、多栏布局) |
布局类控件主要包括容器、自适应布局、标签布局、多栏布局,此类控件可设置背景,可在控件内放置多种其他控件,选中布局控件进行复制粘贴移动等操作,可操作布局控件及布局控件内的所有控件。 |
|
|
栏目导航类控件(横向导航、竖向导航、面包屑、语言切换、手机/PC切换) |
栏目导航类控件主要包括横向导航、竖向导航、面包屑、语言切换、手机/PC切换,可方便用户快捷到达某个页面。 |
|
|
按钮 |
按钮控件可设置跳转链接,一般点击按钮状控件,可跳转至目标位置或页面。 |
|
|
音乐 |
音乐控件可作为网站的背景音乐。 |
|
|
阿里云视频 |
视频控件可描述内容。 |
|
|
地图 |
地图控件可定位位置。 |
|
|
电商会员类控件(登录、注册、登录状态、购物车、收藏夹) |
电商会员类控件包括与购物相关的控件,如会员类:登录注册、我的(确认用户唯一身份,提供相关会员服务);电商类:购物车、收藏。 |
|
|
代码嵌入类控件(Html/Css/Js、爱番番、CNZZ、第三方视频) |
代码嵌入类控件主要包括Html/Css/Js、爱番番、CNZZ、第三方视频控件,将代码粘贴进数据一栏的输入框即可生效。 |
|
|
留言评论 |
留言、评论可收集用户信息。 |
|
|
分享 |
可将网站分享到各个平台。 |
|
|
分类控件 |
可分类展示文章/产品。 |
|
|
搜索控件 |
可搜索网站内的文章/产品。 |
|
|
结果页相关控件(文章分类结果列表、文章分类面包屑、文章搜索结果列表、产品分类结果列表、) |
可展示分类/搜索的文章/产品标题结果。 |
|
|
列表 |
可列表罗列文章/产品标题。 |
|
|
详情页相关控件 |
包括设计文章/产品详情页的专属样式包括文章/产品基本信息类控件、文章/产品所在位置控件、文章/产品创建时间控件、文章/产品浏览量控件、收藏文章/产品控件、文章/产品切换控件、产品参数控件、相关产品控件。可展示产品具体内容。 |
|
|
弹出窗口 |
可在网站上弹出窗口,既可以展示信息(在弹窗控件内添加文字等控件),也可以收集信息(在弹窗控件内添加留言/表单控件)。 |
|
|
表单相关控件 |
可在网站内收集作品文件、用户信息、问卷调查等。 |
|
|
联系浮窗 |
可放置您的联系方式,便于用户联系您。 |







评论0